One Year Blog Anniversary!
文章未翻译
写的时候不用中文,还不去翻译,真的是懒死了(
Let’s celebrate!
I tried making my own CSS and SVG only confetti, and it turned out well.
2.3 KB gzipped and 3.9 KB raw. There are still improvements that could be made, but it’s 11pm, and I need to go to bed.
Tricks
Randomization
Since CSS still does not support run-time randomization:
- CSS variables can be local to the element
- Variables can stack, they can be declared in different selectors
- Use
calc()to introduce those “randomized” variables into the design(spec)
I learned the :nth-child(kn) trick
from the StackOverflow Blog.
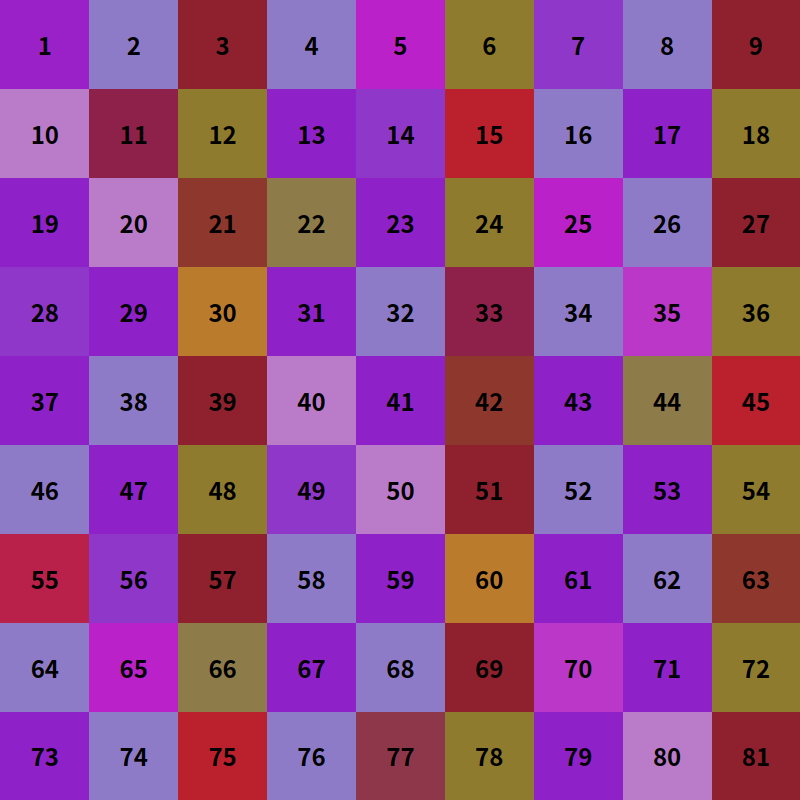
Basically, you can set certain variables on only the (n*k)th node. Here I choose n to be prime numbers: 2,3,5,7,11.
In this example, :nth-child(2n) colors the red channel, :nth-child(3n) green, :nth-child(5n) blue…

As you can see, the pattern looks pretty random.
I apply the same trick on the animations. This method is good because it doesn’t bloat the code size.
Alternatively, you can simply assign a random number to each element with style:--r:123, but what’s the fun in that? Now I feel dumb.
viewBox
I drew the random shapes in Figma, exported the frame and pasted the code into my SVG.
Then I tried a bunch of ways to move it out of the viewed area by negating all y coordinates.
After trying a bunch of things, I realized that I can make use of the viewBox attribute.
By specifying 0 200 400 300 instead of 0 0 400 300, we only see the stuff below x=200, effectively hiding shapes that are not yet animated.
Parcel
Did you know that Parcel could embed not only css, but also transpiled scss directly into your svg?
Now you know. It saved this whole project for me.